UI DESIGN
As part of the Hdip in Creative Multimedia Programming course one of the modules was Interaction Interface Design. Balsamiq and Axure rp were the wireframe tools used to create the app mockups.A sample of one of the projects completed for Interaction Interface Design.
The design process involved with UI design is very comprehensive. The basic questions that need to answered through research are:
1.Who are the users?
2.What are their 'needs'?
3.What alternatives are there?
The process involved in UI Design is a problem solving process informed by intended use, target domain, materials, cost and feasibility.
The process in UI involves need-finding research using user-test case, observation of users performing a given task and recording success or failure of the task and working out solutions to make the task achievable; the importance of involving users is paramount.
The UI Design project completed on the HDip in Creative Multi Media Programming involved creating a 'Location Provider' app for new students here in LIT.
The functionality required of the app is that it should allow students to download their specific timetable once they have registered with the college.
It should notify them of a pending lecture and provide directions to the lecture room.
Notify the student of any timetable changes.
Provide directions to various campus facilities including lecturer offices, restaurant, canteen, library, student's union., etc.
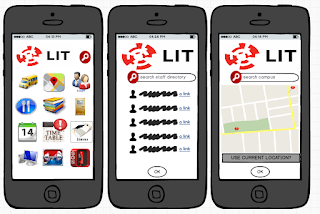
After researching various other apps out there and conducting some user research I created some Lo-Fi wire-frames on Balsamiq and then conducted some further user case research, observing and making notes of any comments or difficulties encountered by the user.
Here's an example of the Lo-Fi wire-frames:
 |
| Upcoming Lecture Alert |
 |
| Lecture room directions |
 |
| Log in Page |
 |
| New Hi-Fi homepage |
 |
| TimeTable Change Alert Hi-Fi Axure Mock-up |

No comments:
Post a Comment